Legacy Documentation for Statseeker version 5.5.3
Index
- Overview
- Graph Configuration
- Example Configuration
Overview
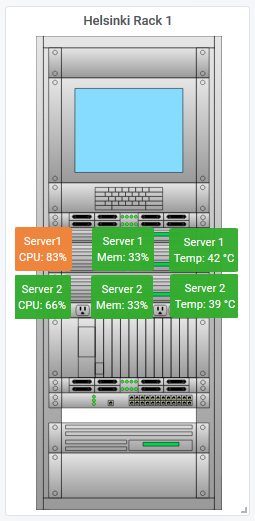
The Image Map panel allows you to place nodes over a custom background image, and have those nodes display configuration, state or timeseries data.

Clicking the panel header opens the panel menu, offering the following options:
- View – view the panel in fullscreen mode
- Edit – edit the panel configuration
- Share – options for sharing the panel contents with others, both internal and external to your organization
- More
- Duplicate – place a duplicate of the panel on the current dashboard
- Copy – copy the dashboard configuration in order to add the panel to another dashboard
- Panel JSON – view/edit the JSON underlying the panel configuration
- Toggle Legend – show/hide the legend
- Remove – delete the panel from the dashboard
Image Map Configuration
You can edit the panel configuration by:
- Clicking the panel title to open the panel menu and selecting Edit
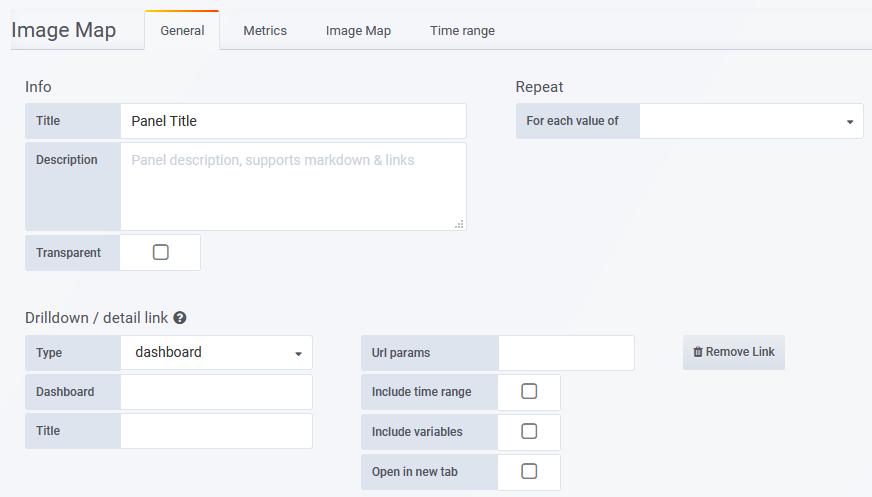
General
The General tab is used to configure the panel title, description, and panel-level links.

- Title – the panel title, displayed at the top
- Description – the panel description, displayed on hover of info icon in the upper left corner of the panel
- Transparent – if checked, removes the solid background of the panel (default not checked)
- Repeat – repeat a panel for each value of a variable, see Variables for details
- Drilldown – configure panel-level links displayed on hover of info icon in the upper left corner of the panel
- Type – link to a Statseeker dashboard or any URL
- Dashboard/URL – the dashboard or URL to link to
- Title – the display name for the link
- URL params – key=value pairs to be appended to the end of the URL as parameters
- Include time range – include the current panel time range as a URL parameter
- Include variables – include all dashboard variables as key=value pairs to be appended to the end of the URL as parameters
- Open in a new tab – open the linked destination in a new tab
Metrics
The Metrics tab is used to configure the data series to be graphed. What options are available in the Metrics tab depends upon which Query Type is being used, see Query Types for details.
Image Map
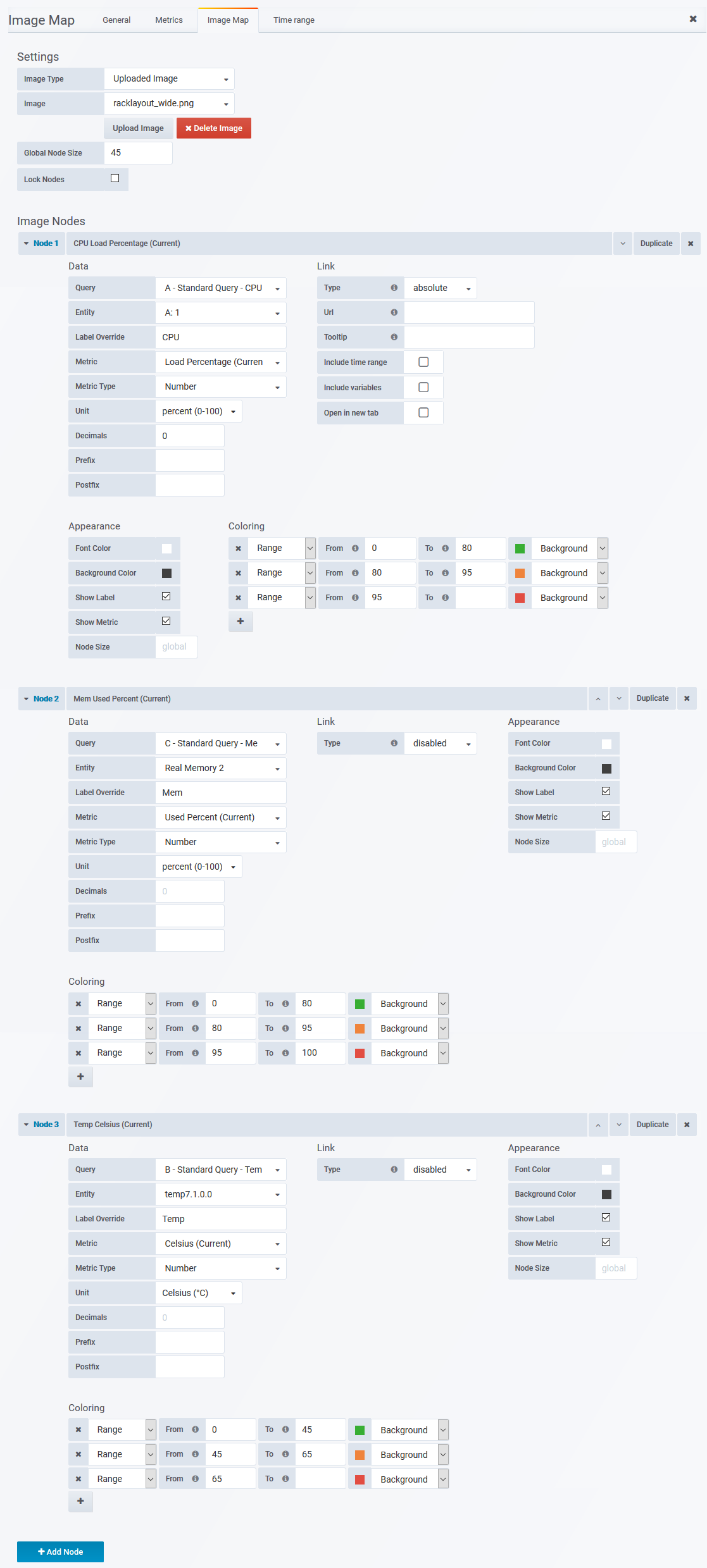
The Image Map tab is used to configure the appearance of both the panel and the data displayed within the panel.

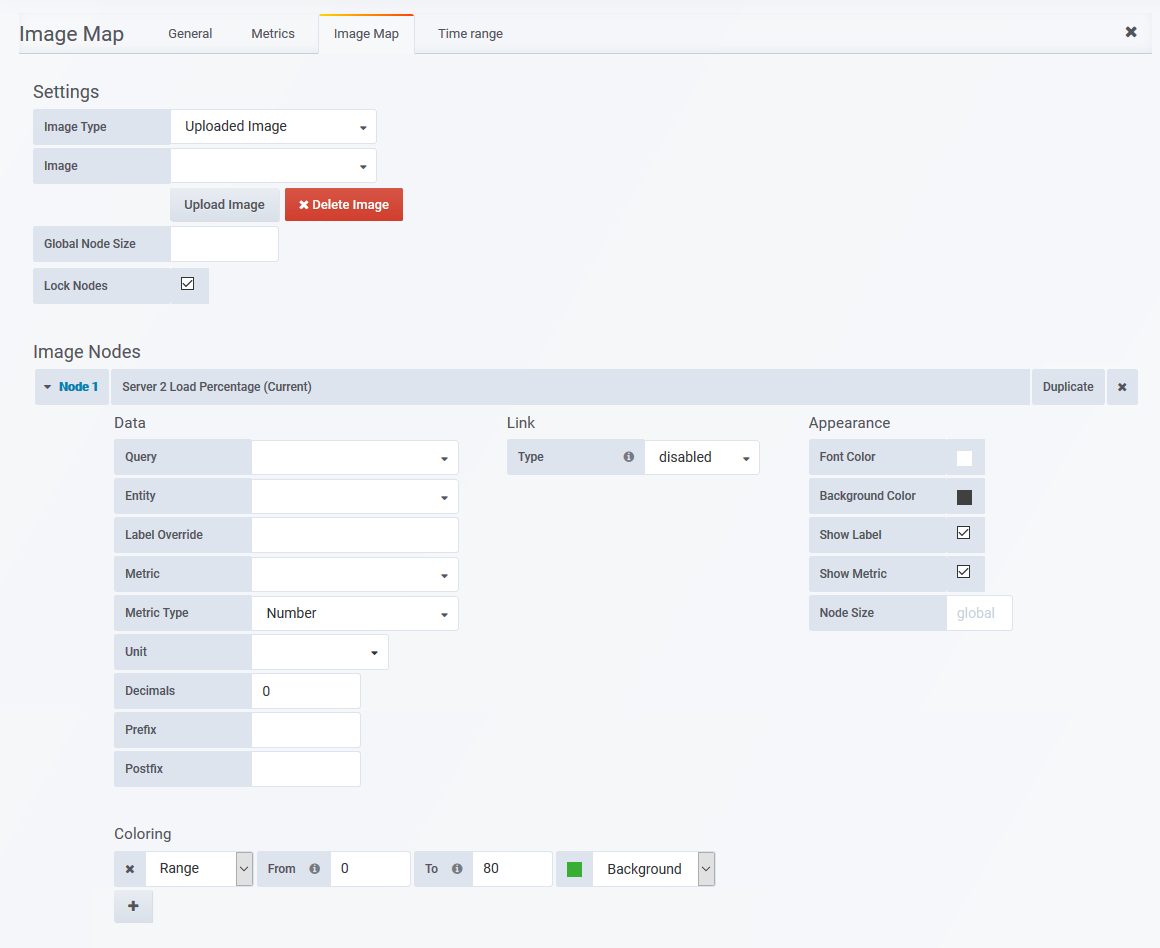
Settings
- Image Type – set the image source to be either an uploaded or external image. Uploaded images are stored on the Statseeker server and have the following restrictions:
- Max size 5Mb
- Formats: .jpg, .jpeg, .png, .bmp, .gif
- Filename can only contain alphanumeric characters, dashes, underscores, and periods
- Filename must be unique
- Image – enter the URL for external images, or select from the list of uploaded images
- The uploaded Image list displays a maximum of 20 locally stored images
- Nodes can only be placed on the image itself, consider using an image with whitespace around the edge to hold nodes if needed
- Images will scale (fixed ratio) to fit the panel, but only scale upwards to the original image dimensions. Using a large dimension image allows for greater scope in presentation.
- Upload Image – requires Image Type = Uploaded Image. Browse to a local network file to upload an image
- Delete Image – requires Image Type = Uploaded Image and available to Admin users only. Delete the currently selected image from the Statseeker server
- Global Node Size – default node size for the panel
- Lock Nodes – check to lock node positions on the imagemap
Image Nodes
- Data
- Query – displayed when the Metrics tab contains multiple queries, select the query to be used for populating the node
- Entity – select an entry from the list of entities returned from the query
- Label Override – option to override the default node label
- Metric – select from the list of metrics returned from the query specified in the Metrics tab
- Metric Type – specify the metric type (string, number, or date)
- Unit – requires Metric Type = Number, units to use with number values
- Decimals – requires Metric Type = Number, number of decimal places to display with number values
- Date Format – requires Metric Type = Date, date format to use with date values
- Prefix – string to prepend to metric value
- Postfix – string to append to metric value
- Link
- Type – set link type: disabled, dashboard or absolute
- URL – for absolute link
- Dashboard – requires Type = Dashboard, select from the list of existing dashboards
- Url Parameters – requires Type = Dashboard, key:value pairs to append to dashboard URL, these can be used to set the value for variables on the target dashboard
- Tooltip – content to display on hover of link element
- Include time range – check to pass the current dashboard timefilter, as a URL parameter, to the link target
- Include variables – check to pass the current values of dashboard variables, as URL parameters, to the link target
- Open in new tab – check to open the target in a new tab
- Appearance
- Font Color – color for node content
- Background Color – default node color
- Show Label – check to display the node label
Note: the node label is determined by the Label value from the Metrics tab. This value can be overridden by the Label Override in the Image Map tab.- Show Metric – check to display the assigned metric value
- Node Size – override the global node size for the node
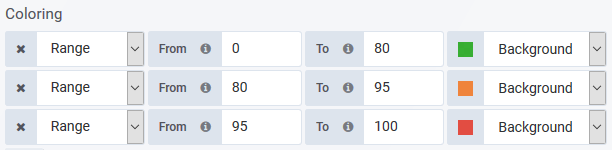
- Coloring
The options presented in Coloring are determined by the Metric Type. Colors can be assigned to override the default node font or background color.
- Regex – requires Metric Type = String, specify a regex filter, and the color to apply to values satisfying that filter
- Value Map – requires Metric Type = String, specify the string Value, the Text to display instead of that value, and assign a color to apply in that instance
- Range – requires Metric Type = Number, assign the start and endpoints of the range, and a color to assign when values fall within that range
Note: when multiple ranges are specified, the endpoint of the lower range should be the same as the start point of the upper range. The upper range color will take precedence over the lower range color.

In the above configuration, 0-79.99. will be green, 80-94.99. will be orange, and 95+ will be red.
- Node Title Bar
- Duplicate – duplicate the node configuration
 – reorder the node configurations
– reorder the node configurations
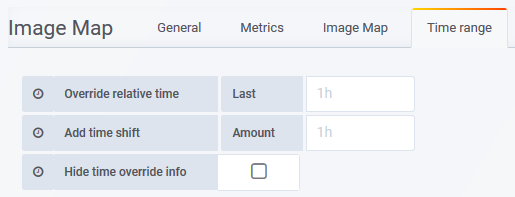
Time Range
Apply an override to the dashboard-wide timefilter.

- Override relative time – Last – specify a new time range for the graph, relative to ‘now’
- Add time shift – Amount – override the ‘now’ point with respect to the timefilter being applied to the graph
- Hide time override info – when unchecked, the current time override setting is displayed in the top-right of the graph header
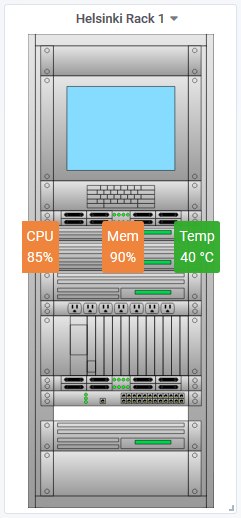
Example ImageMap Configuration
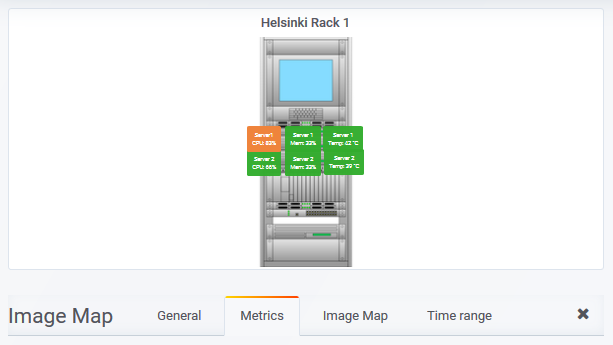
This example will illustrate the query and panel configuration used to produce the ImageMap panel presented below.

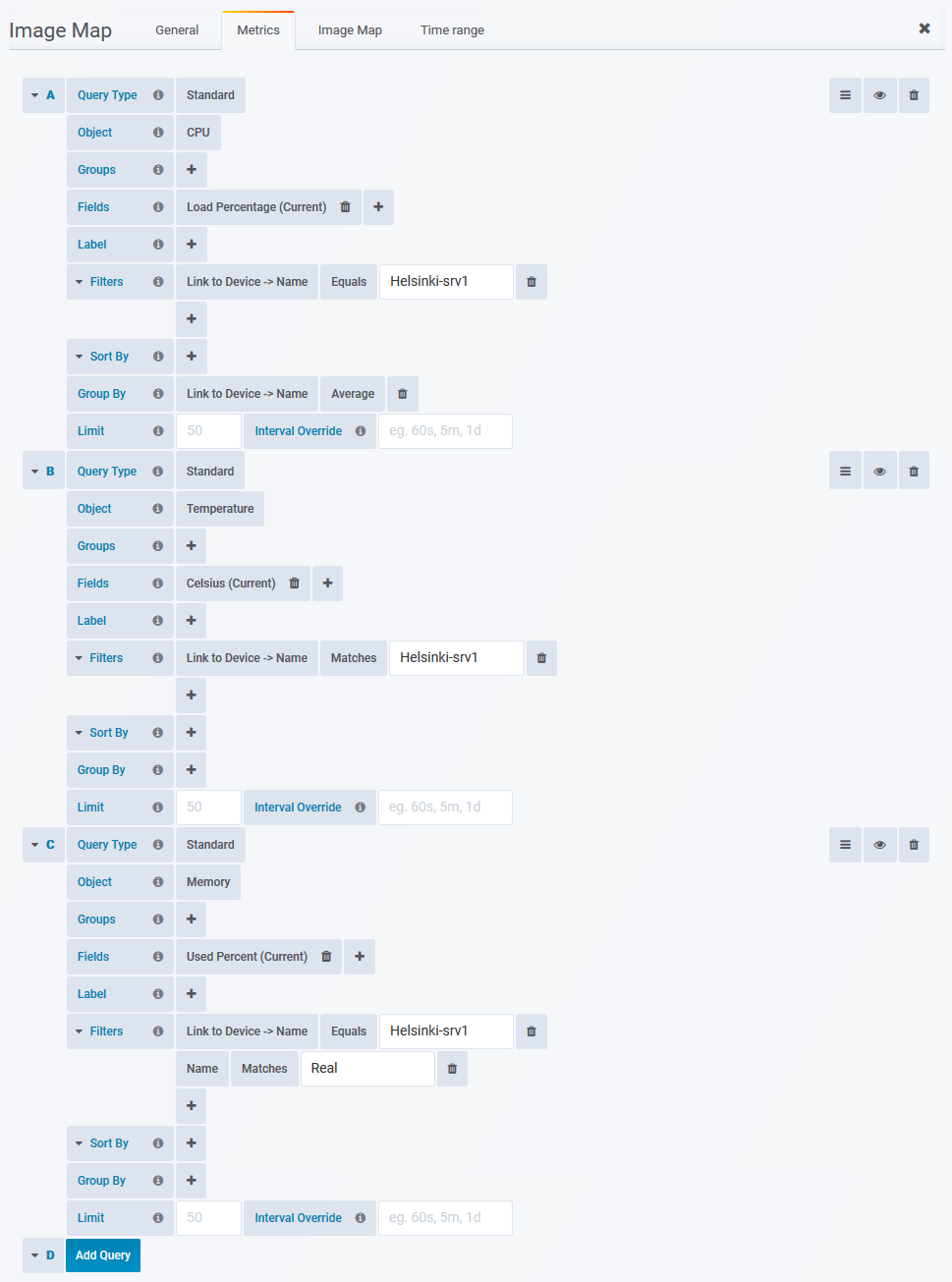
Metrics Tab
The panel presents 3 different metrics (CPU load, Memory Load, and Temperature), so the Metrics tab contains 3 queries, 1 for each of these metrics

Image Map Tab
Each node presents data from one of the queries defined in the Metrics tab.